make-a-WORD!
makeaword.netlify.app
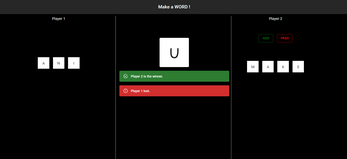
Game overview Make-a-WORD! Developing a very light react based word game that improves the vocabulary of the players by making them learn words and check their word making skills by giving them Random letters. a quick game instance that works on randomized letter input makes the game impossible to master and always fun to play. Concept Player 1 and 2 play the game turn-by-turn, each players gets a Random Letter, they can either choose to add the letter or pass the letter. adding a letter makes a word as the letters get added one by one. a#er every turn it is checked if the word is an actual dictionary word (must be minimum 4 letter). the first person to make a legitimate 4 or more lettered word wins. Overview • Genre: word game/ arcade • Target audience: • Age: all ages • Gender: Male/Female/LGBTQIA++ • Monetization: Free and paid application distribution • Platforms & system requirements: • Browser • Internet • that's it! nothing else required 1/3 Theme and setting The game theme is based on a side by side multiplayer. 2 players sit together and can see what the other player gets as to keep it competitive and active as well as distraction free. Project scope this project can be upscaled with many great new additions. such as - Reset word option - check my word button if the player doesn't want the words to be automatically checked - Online Deployment - Rules page or adding rules under the game - etc Our team • Dev/Idea/Design: Pankaj Rai 2/3 3/3
| Status | Prototype |
| Platforms | HTML5 |
| Author | pankajra1 |
| Genre | Educational |

Comments
Log in with itch.io to leave a comment.
submit hoja